 Photographers who are extremely proficient at making beautiful images often express dismay when they see their photos turn into a pale, pixelated resemblance of 'what-was' on-line. Fortunately, there are a few simple things that image-makers can do to increase their odds of creating very pleasing, web-ready images. This very basic and brief tutorial offers several tips that, if used properly, will keep your images looking beautiful on-line.
Photographers who are extremely proficient at making beautiful images often express dismay when they see their photos turn into a pale, pixelated resemblance of 'what-was' on-line. Fortunately, there are a few simple things that image-makers can do to increase their odds of creating very pleasing, web-ready images. This very basic and brief tutorial offers several tips that, if used properly, will keep your images looking beautiful on-line.There are four important areas to consider when preparing an image for Web usage:
1.) Color Space and Color Mode 2.) Sharpness 3.) File Size (which impacts download speed) 4.) Method of Export
1.) Let's address the first issues: Color Space and Color Mode.
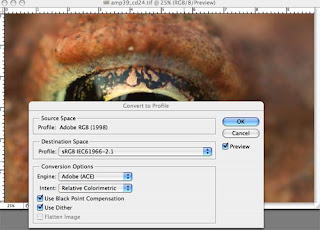
The wikipedia definition is: A color model is an abstract mathematical model describing the way colors can be represented as tuples of numbers, typically as three or four values or color components (e.g. RGB and CMYK are color models). Got that??? More simply put, images need to have certain color spaces assigned to them based on how and where they are being used. It's kind of like looking at the weather report before you head out for work; if it is going to be raining then you wear a rain coat; if it is cold then you wear a sweater. At the end of the day, you are still the same inside but you've just modified yourself –or your appearance– to suit the climate. The color space that works best for the on-line climate is sRGB IEC61966-2.1. This is the color space that presents the most accurate and, more importantly consistent color on most monitors. To set your color mode in Photoshop (CS2), go under Image/Mode/ and select RGB. To set your Color Space go under Edit/Show All Menus/Convert to Profile and scroll down to sRGB IEC61966-2.1 under destination space then select OK. It is simple as that. Now onto file size.

2.) File Size: If you thought people were impatient five years ago regarding digital and electronic matters, things are much worse today. In an era of high-speed connection and the world's increasing demand for instant results, knowing how to create images which load quickly on a page is an essential skill to posses. This article states that the average time that a web-surfer will spend waiting for your site to load is 10 seconds! It's quite possible that this writer may be too generous in their estimation. So, as you might guess, the smaller the file size, the faster the page load.
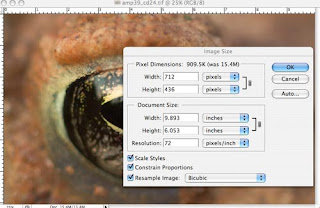
Many of you may know that an image can be transformed into a jpg by simply selecting 'save as' under file/save. However, this isn't the best way to create a jpg for web. This is partially due to the fact that by doing this, your image will also include a space hogging thumbnail of the image as well. Fortunately, there is another method that is both effective and easy to use. Before we get to that, though, you must first make sure that your image's resolution is suitable for web. The industry standard for image resolution is 72 dpi. To see what your image's resolution is in Photoshop, simply go under the 'Image' menu and select 'image size' where you'll find a box containing the magic number. If it is above 72, you can change the number by simply typing in your desired resolution. TIP: In order to keep the physical size of your image from shifting, you must have the 'Resample Image' box checked. Also remember to always save a copy of your master file just in case you make a mistake.

3.) Sharpening: It is at this point that you will want to sharpen your image. However, since I recently covered how to use Unsharp Mask in an earlier post I'll refrain from doing so again. After this step is complete, congratulations, you're ready to export!

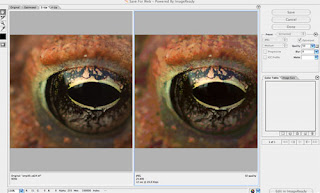
4.) Exporting: Scroll down under the 'File' menu and choose 'Save for Web.' A new window will now pop up on your screen with several tabs across the top. Select the one labeled 2-up. Now you'll see a before and after version of your image; the after being what will be exported to the Web. There are many different options and ways to determine jpg quality here but I like to use 'Optimize to File Size' which can be found under the small drop down activated by the black arrow on the far right-hand side of the window. Once selected, you will be given a text field where you can input the size that you want your image to be. I like to start at 30k as this a fairly quickly loading file size. You should begin to see some differences in image quality between the left and right images on the export screen. Don't see what you were hoping for? No worries! You haven't made any permanent changes so just go back under the 'Optimize for File Size Window' and type in another number until you are pleased with the outcome.
Finally, select 'Save' from the 'Save for Web' menu and your job is done. All you have to do from this point is upload the image to your website or blog!







5 comments:
Nice article, Clay. So I still have a few questions:
1) When I upload a photo to my host site and then insert it into my blog, does the blog page show the original photo or a small file size copy of it?
2) When I click on the photo, it then opens up the full-sized version of the photo - is that the original photo?
3) I've noticed my full-sized photos are much, much larger than the browser page, so I've resized them in Photoshop to 1200x900 (or 900x1200 for portrait) - will "Save for web" resize it or should I continue to do that beforehand?
Sorry to have so many questions - the last time I used a camera there was no such thing as digital!
Regards--ted
Hi Ted,
Here is my much-delayed response:
1 & 2) I couldn't say for sure without knowing which site you are using for your image hosting. In many cases, a smaller 'thumbnail' version of the image is created when you upload to an on-line application. Then, when you click on this thumbnail, your original image is called upon. However, some sites will let you upload your own thumbnail sized images if you are so inclined to do so. If this doesn't answer your question, send me your host name and I'll look into it further. Going one step further, some sites will also compress your image automatically, which, in this case the image that appears isn't your original anymore.
Are you asking this out of curiosity or because the images are looking a little odd once they are uploaded to the blog?
3.) The 'Save for Web' functionality is only for 'compressing' and exporting files for Web. You'll need to continue to change your file dimensions before you get to this stage.
Let me know if you still have questions. It may take a few days for me to answer them but I'm happy to help!
Clay
Clay,
Thanks for the response. I think I'm getting things figured out - I'm on WordPress, so a photo I upload goes into my WordPress media library. The original photo apparently remains there, and the image in the post represents a thumbnail of whatever size I choose - the thumbnail size can also be edited to make it bigger, which doesn't show any loss of resolution, so my guess is that the thumbnail represents a 'live' shot of the uploaded photo at is original resolution. I wasn't experiencing any problems, just wanting to better understand the mechanics of how it all worked.
I did my most recent post using the web-save function, and it was really easy. Yes, I see that if I want to adjust the size of the uploaded image I'll have to do that beforehand, but I typically do some image enhancing of anything I post anyway, so it's no big deal. I used the "JPEG High" preset, and it really reduced the file size with virtually no perceptible loss of image quality, so this will be a great tool for minimizing file sizes of my online media.
Thanks again for indulging my ignorance.
regards--ted
p.s. How does USM differ from auto sharpen in PS Elements? Are they different, or does auto simply use whatever settings are already in USM?
p.p.s. Link to my blog no worky - try removing the "www." ;-)
regards--ted
Ted,
Glad that you're getting the hang of it. One thing that you might also look at when you 'Save for web' is optimize for file size. I usually put in around 60k or less and this will get the size of your images way down without sacrificing too much quality. If you start to get artifacts, then you can always type in a higher number. You can find this feature under the right drop down on the 'save for web' menu.
BTW, will fix the link. Thanks for pointing it out.
cb
Post a Comment